
3.2.1 React特点简介
React最大的特点之一是采用声明式的方式构建用户界面,强调用户界面自动与数据保持同步。
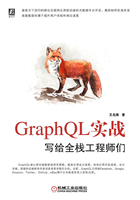
基于React的前端项目会根据UI显示的需要,声明若干组件。如图3-1所示,各个组件按照树形结构组织。

图3-1 UI与React组件组织结构示意图
在图3-1中,左边是App应用实际显示出来的用户界面,右边是React组件的结构。如果要设计一个App,它的主页包括一个置顶菜单和一个产品列表,产品列表又包括若干产品条目。对于这样一个UI设计,一般按照图3-1中展现的方式设计并组织React组件。组件的父子关系代表着包含的关系。图中App有两个子节点——产品列表和菜单,代表着App这个页面里包含着产品列表和菜单这两个UI组件,同时把App称为产品列表和菜单的父节点组件。
React使用JSX来声明和使用组件。JSX可以看作是JavaScript语法的扩展。有了JSX,可以方便地在JavaScript中使用类似Html的Tag来描述用户界面。和很多模板语言不同的是,JSX是JavaScript扩展后的一部分,两者可以无缝地结合。现在把图3-1中的例子用JSX的方式表达出来:


前端工程师对上面这种表达方式十分熟悉,它一种和HTML/XML方式一样,使用标签(<App>就是一个标签)的方式来设计和组织UI界面上的组件。这种方式非常灵活,易于重用。
React的每个UI组件,都可以承载props(属性)和state(状态)这两组关键数据。
属性是从父组件传递过来的,属性的数据传递是单向的,很多前端开发者都建议数据只从父组件传递到子组件。有些开发者可能会使用对象引用的方式在子节点中修改属性中的数据,但这是不推荐的。
状态是一个组件内部的数据,通过setState更新,状态的更新代表UI显示也要更新,比如一个面板控件(Panel)的收起和展开。GraphQL也是利用属性和状态和React组件进行整合。