
2.3 JavaScript脚本
JavaScript是一种基于对象(Object)和事件驱动(Event Driven),并具有安全性能的脚本语言,常与HTML超文本标记语言和Java脚本语言(Java小程序)一起实现在一个Web页面中链接多个对象,与Web客户交互作用,从而可以开发客户端的应用程序等。JavaScript是通过嵌入或调入在标准的HTML语言中实现的,它弥补了HTML语言的缺陷,是Java与HTML折衷的选择。有关JavaScript的基本语法知识请查看相关的专业书籍。
我们可以通过如下两种方法将JavaScript语句嵌入到HTML文件中。
●使用<SCRIPT>标记将语句嵌入到HTML文件中。
●将JavaScript源文件链接到HTML文件中。
采用第一种方法,可以将JavaScript嵌入到HTML文件的任意地方,甚至在<HTML>之前嵌入也可以。不过,如果要在声明框架的网页中嵌入,就一定要在<frameset>之前嵌入,否则不能运行。下面通过一个具体的实例来说明第一种方法的应用(请查看源码目录/JS/01/script.html文件)。
<HTML>
<HEAD>
<SCRIPT language = "JavaScript">
alert("这是第一个JavaScript例子!");
</SCRIPT>
</HEAD>
<BODY>
<P>JavaScript示例!!!
</BODY>
</HTML>
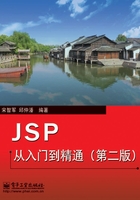
打开系统默认的记事本,输入以上代码,然后保存为“script.html”文件,使用浏览器打开后,显示效果如图2.3所示。

图2.3 显示效果
采用第二种方法,首先要先创建一个JavaScript程序,然后再将该文件链接到HTML文件中,<SCRIPT>标记的SRC(源文件)属性可用于包括此文件。当多个HTML页面共享一个JavaScript脚本时,可通过这种方式大大减少每个页面上的代码,而且更重要的是易于维护。因为当需要对脚本进行修改时,只需要修改JavaScript脚本(*.js)文件,所有引用这个文件的HTML页面就会自动修改。下面通过一个具体的实例来说明第二种方法的应用(请查看源码目录/JS/02/script.html和test.js文件)。首先,创建一个JavaScript脚本,名称为“test.js”,其代码如下。
alert("这是第一个JavaScript例子!");
然后,打开系统默认的记事本,输入以下代码,并将其保存为“script.html”文件,其代码如下。
<HTML> <HEAD> <SCRIPT language = "JavaScript" src = "test.js"> </SCRIPT> </HEAD> <BODY> <P>JavaScript示例!!! </BODY> </HTML>
最后,使用浏览器打开后,其显示效果与如图2.3所示的效果一样。使用独立的“.js”文件来编写JavaScript脚本可以为程序带来很大的方便,大家在进行JavaScript脚本的编写时,最好使用这种方法。
JavaScript脚本最初的设计目的是在客户端浏览器上的应用,前面介绍的在HTML中使用<script>和</script>标记嵌入JavaScript,就是由浏览器在客户端执行的,这大大节省了页面的响应时间。随着JavaScript的发展,不仅出现了针对客户端的<script>标记,还有针对服务器端的<server>标记。<server>和</server>标记对所包含的是服务器端的JavaScript脚本,服务器端代码并不能由浏览器来直接解释,需要通过服务器才能解释执行。